Tuesday, April 29, 2014
The Code of the Beacons!
Hello, I'm N8thanH, and welcome back to Across the Map!
In this week's post, I am here to show you guys my beacon code, and how I design the beacons! To do so, I am going to erect a plateau in my N8 Plays Minecraft world with all my beacons as a record.
Here is the spot that I chose! I'm going to make a cobblestone patio to put the beacons on.
In this week's post, I am here to show you guys my beacon code, and how I design the beacons! To do so, I am going to erect a plateau in my N8 Plays Minecraft world with all my beacons as a record.
Here is the spot that I chose! I'm going to make a cobblestone patio to put the beacons on.
Why Use Beacons?
The world of Minecraft is extremely vast; 60000000 blocks is a whole lot of terrain. Sometimes, your resources and places of interet can be hard to find in the world, so that's where beacons come into play. To see any good beacon, all one should need to do is look around the area, and not have to move around.
Take my sand quarry for example. Easy enough to see from most directions. But, not so well from the desert.
My local desert biome is flat, featuring only gentle slopes. But, if you walk into it a fair amount, all there is to be seen is this beacon. This way, I don't get confused when I need sandstone when I'm working in the desert. ;) The wood blends in well with the hill, but you can see the beacon towards the middle of the screenshot.
My Beacon Designs
I think it is wise to have various beacon designs (that are distinguishable, but simple to remember), so you know which beacon marks what.
So, here are all my beacons and their purposes! As a note, these beacons will be built to whatever height they are most visible at in the wilderness, with the exception of the directional arrow.
This beacon is just a basic pillar, and it doesn't mean that more than that, either. Personally, I use it to mark any general point of note, or resource. During my first Minecraft experiences, I used it to mark some sand that I found near a small water pool. These beacons were particularly vital in the tundra. (Yes, I know they are called Ice Plains, but tundra is just the name the Wiki used before the biome could be displayed on the Debugging menu.)
This is a beacon that I interpreted from PaulSoaresJr's Alpha/Beta Minecraft Tutorials. It's two pillars; one of them is two blocks lower than the other. It marks the entrance to a cave system. I don't have a unique marker for Strongholds and Abandoned Mine Shafts, so I could re-purpose this beacon, by building it with a material that can represent the "structure".
Next, this is a marker from my Minecraft history, too: a Nether Portal beacon. It can be used for if you head out of the Nether on an adventure, and want to remember where the exit portal appeared.
Do you remember these beacons? I showed them to you guys in my Nether travel guide! In the event you don't, these beacons (they are more like arrows) are useful for navigating any landscape that doesn't have many distinct features, like the Nether, or Minecraft Infdev/Alpha's biomeless overworld. I built two to show that the short end of the top part can be pointed in any direction: toward the next beacon. (Following the chain in the direction of the short end will take you back home.)
Before we continue, there is one more beacon that I forgot to show: the base marker. I don't use it much anymore because of its size. I would have built it, but I ran out of wood, and there is a new game that I have been eager to play. So instead, here is some text art of it:
i i i
l l l
l l l
~~~~~~
Inventing a Beacon Design
For the final part of this post, I will show you how I come up with my little designs by coming up with one right here.
Let's start with a normal pillar, and work from there.
For this demonstration, I'll be inventing a Dungeon beacon. So, what features are there in a dungeon? Not much, but a small, cubic room. So, I'll put arms spanning out to show the room.
There is also the Monster Spawner. To represent that, I can put a central block on top! I don't have any right now, but since this will be above any dungeons I find, I will have some moss stone, so I can put that on top so people know what this is marking better.
So, there you have it! That's all for this week. As always, I appreciate your feedback a ton, and thanks for stopping by my blog!
I'll see you all next post. Until then!
Tuesday, April 22, 2014
Golden Mesa - Minecraft PvP Map Showcase
Hello! I'm N8thanH, and welcome back to Across the Map!
For today's post, I wanted to show you guys a PvP (Player versus Player) map I made: Golden Mesa! It is inspired by canyon-type structures that you can see in the United States desert. This is what I have been working on for the past week. I wanted to get a post out on it last week, but I caught a cold, and I just couldn't get it done in time. But, I'm feeling better now, and at least I have something to show. Something indeed!
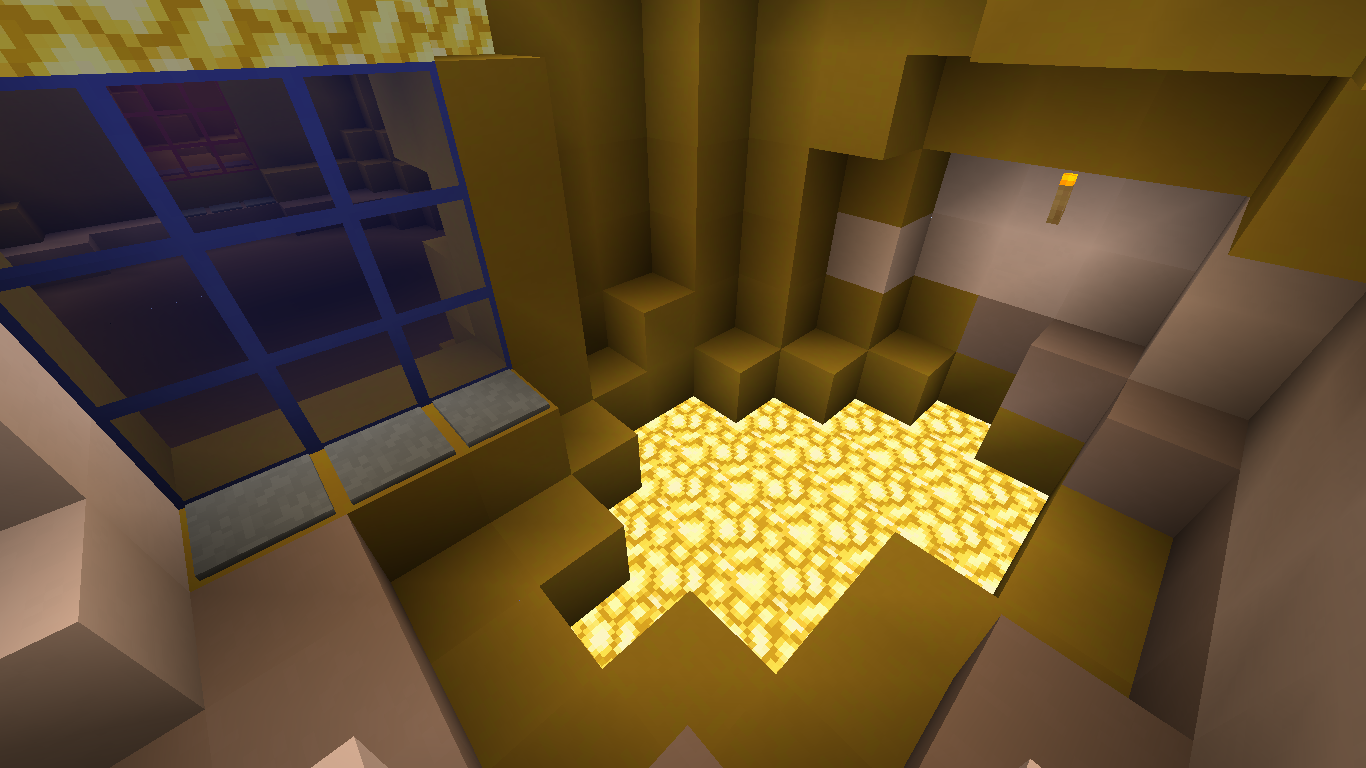
Anywhere you go for scenery, or if you are looking for something to make a good cinematic shot, lighting can make it a ton more beautiful. That is why I used Glowstone as one of the layers, and why this map looks amazing at night! (Gee, I wonder how awesome this map would look with a Shader? Do you guys know any ones that aren't too intensive? I do all my Minecraft stuff on my laptop, and it usually runs at 45 FPS.)
Do you guys know about my homemade texture pack, FreshCraft? Have I ever told the story of the Glowstone texture? If so, then skip the below paragraph, but if not, here it is now:
I started playing Minecraft during 1.0, the first official version, and there weren't any current tutorials, so I was learning off of PaulSoaresJr's Alpha/Beta tutorials. I remember that when he was doing his first Nether adventure, he looked up at the ceiling, and pointed out the Glowstone. I think the video was at a sorta-low resolution, so my imagination wondered about what the amazing glowstone that hung from the Nether's ceiling.
But then I learned how it really looked, and was kind of disappointed. So, in my texture pack, I made it the magnificent block I imagined it to be! I think it looks amazing in this map. It makes everything seem that much more vibrant.
I don't want to give away my plan for the map yet, since I don't want anyone taking the idea. But, I'll say that this is just one map out of several planned, and I will tell you about the bare-bones goal.
If you haven't noticed these gold blocks, I placed them to indicate "points" that players will have to visit to win. I haven't designed the points yet, so I used these as markers for where I'll put them.
On each map, there is a room players will have to run to every-so-often. This map will be 2-player, so there are rooms for each player. However, I could, and may add support for multiple players to join in.
Okay. I don't have much time, and I'm putting in some extra time to work on the post at night, but I will go over the different areas of the map I designed, so I can share my thoughts with you all! :)
What gives this map its name is the Mesa (a hill with cliffs on all sides) right at the center. To make it, I began with a large mound, and went around the sides with an Air Brush.
From doing that, I made trenches as a byproduct. But, I ended up adding them on purpose on other areas.
There is a little hoodoo! It was neat to make, and it is a fun place to put a knock-knock joke I came up with. A larger one looms over it in the background.
The second area I made was this patch of tall spikes. I thought it would be fun to try to climb up to the "point" I hid at the very top! But, since players will have punch bows and some arrows, I imagine it will be very rewarding!
Over here, there are some hollow structures. Just for fun, but the hill could make a fun death pit! ;)
On the other edge of the map, there are mostly just tall hills. There isn't a lot too them, but two of them have "points" since they are particularly interesting.
I placed a "point" on this one, since I imagine it would encourage some fun battles for control of the point.
This hill stands out because it has a small waterfall. I assure you, it has a "point," but it's not immediately visible...
You have to shift to the right while facing the waterfall to reveal it. It's in a small crevice!
Well, that is the map! I hope you like it, and all the players of the map will have lots of fun, but if you have any feedback, I am happy to hear it. Once again, thanks for stopping by my blog! I'll see you all next post. Until then!
For today's post, I wanted to show you guys a PvP (Player versus Player) map I made: Golden Mesa! It is inspired by canyon-type structures that you can see in the United States desert. This is what I have been working on for the past week. I wanted to get a post out on it last week, but I caught a cold, and I just couldn't get it done in time. But, I'm feeling better now, and at least I have something to show. Something indeed!
Anywhere you go for scenery, or if you are looking for something to make a good cinematic shot, lighting can make it a ton more beautiful. That is why I used Glowstone as one of the layers, and why this map looks amazing at night! (Gee, I wonder how awesome this map would look with a Shader? Do you guys know any ones that aren't too intensive? I do all my Minecraft stuff on my laptop, and it usually runs at 45 FPS.)
Do you guys know about my homemade texture pack, FreshCraft? Have I ever told the story of the Glowstone texture? If so, then skip the below paragraph, but if not, here it is now:
I started playing Minecraft during 1.0, the first official version, and there weren't any current tutorials, so I was learning off of PaulSoaresJr's Alpha/Beta tutorials. I remember that when he was doing his first Nether adventure, he looked up at the ceiling, and pointed out the Glowstone. I think the video was at a sorta-low resolution, so my imagination wondered about what the amazing glowstone that hung from the Nether's ceiling.
But then I learned how it really looked, and was kind of disappointed. So, in my texture pack, I made it the magnificent block I imagined it to be! I think it looks amazing in this map. It makes everything seem that much more vibrant.
I don't want to give away my plan for the map yet, since I don't want anyone taking the idea. But, I'll say that this is just one map out of several planned, and I will tell you about the bare-bones goal.
If you haven't noticed these gold blocks, I placed them to indicate "points" that players will have to visit to win. I haven't designed the points yet, so I used these as markers for where I'll put them.
On each map, there is a room players will have to run to every-so-often. This map will be 2-player, so there are rooms for each player. However, I could, and may add support for multiple players to join in.
Okay. I don't have much time, and I'm putting in some extra time to work on the post at night, but I will go over the different areas of the map I designed, so I can share my thoughts with you all! :)
What gives this map its name is the Mesa (a hill with cliffs on all sides) right at the center. To make it, I began with a large mound, and went around the sides with an Air Brush.
From doing that, I made trenches as a byproduct. But, I ended up adding them on purpose on other areas.
There is a little hoodoo! It was neat to make, and it is a fun place to put a knock-knock joke I came up with. A larger one looms over it in the background.
The second area I made was this patch of tall spikes. I thought it would be fun to try to climb up to the "point" I hid at the very top! But, since players will have punch bows and some arrows, I imagine it will be very rewarding!
Over here, there are some hollow structures. Just for fun, but the hill could make a fun death pit! ;)
On the other edge of the map, there are mostly just tall hills. There isn't a lot too them, but two of them have "points" since they are particularly interesting.
I placed a "point" on this one, since I imagine it would encourage some fun battles for control of the point.
This hill stands out because it has a small waterfall. I assure you, it has a "point," but it's not immediately visible...
You have to shift to the right while facing the waterfall to reveal it. It's in a small crevice!
Well, that is the map! I hope you like it, and all the players of the map will have lots of fun, but if you have any feedback, I am happy to hear it. Once again, thanks for stopping by my blog! I'll see you all next post. Until then!
Tuesday, April 8, 2014
My Flower Shake Table Design!
Hello, I'm N8thanH, and welcome back to Across the Map!
I will be having some friends visiting for the weekend, so sorry that I can't live up to the post length standard this week, so this post will be a tad smaller. In fact, it's currently Saturday at the time of this writing, because our guests will be arriving this afternoon, and this is the largest time frame I have.
Alright. Thanks for understanding my situation. :D This week, I have decided to show you a flower farm I invented! I mostly refer to it as the Flower Shake Table. This design is optimized for simplicity and efficiency! It is probably the second best thing since the Pulsing Light Greenhouse design stopped working a long time ago. I know I could never get it to work. :l
Anyways, here is the design, as developed in my Singleplayer Redstone world.
How Big of a Grass Platform is Ideal?
The first step to designing this machine was to figure out how far out bone meal usually will grow flowers and tall grass. Here was my little experiment on a normal Superflat world. The center Glowstone is where I was sprinkling the bone meal, and the other ones mark the borders where the plants stop growing at a decent rate.
(Don't mind the chicken. He's just there because he can be. Why not?)
As a side note: I placed the edge Glowstone where I did because, while grass did grow on the borders, it was a very slim chance.
So, after that experiment, I learned that the grass grows in a square that extends 3 blocks North, 4 blocks East, and 5 blocks South and West. That's good, but in reality, the platform would be shifting around. That means that the overall growing radius would be one block wider than the square we have here, whether or not that makes sense.
Getting it to Actually Operate Properly
When building this device, I ran into an issue where only the pistons on the side with the clock were running! For whatever reason, it worked on my world, (I hadn't actually made it full size at the time) but when I built it on Bluestrike, our Survival Server, I had the issue!
Then, when I decided to try making it full-size, it started doing it for whatever reason. I think it's an issue with the Pistons not sensing the Redstone state updates. My fix before was to use monostable piston gates to update the pistons, and make them extend, but I discovered that for some reason, these little repeaters were the reason it worked on the one side! I had it there for timing purposes, but it turns out that you need them to make the pistons update. Once I added it on the other side, it started working. :D
This post is almost done, but wait, it's time for the All-Important, Impromptu Random Bonus Screenshot of the Week!
In today's screenshot, my pet cat on my LP world has teleported into a chest.
My caption: My pet ninja cat is training herself in the arts of wall hacking... Should I be worried?
Okay. What I actually wanted to note was that I didn't test the repeater fix on Multiplayer. I think it'll work fine, but if it doesn't just let me know, and I will come up with a fix!
Alright, so this concludes this week's post. As always, I very much appreciate your feedback, and thanks for stopping by my blog!
I'll see you all next post. Until then!
I will be having some friends visiting for the weekend, so sorry that I can't live up to the post length standard this week, so this post will be a tad smaller. In fact, it's currently Saturday at the time of this writing, because our guests will be arriving this afternoon, and this is the largest time frame I have.
Alright. Thanks for understanding my situation. :D This week, I have decided to show you a flower farm I invented! I mostly refer to it as the Flower Shake Table. This design is optimized for simplicity and efficiency! It is probably the second best thing since the Pulsing Light Greenhouse design stopped working a long time ago. I know I could never get it to work. :l
Anyways, here is the design, as developed in my Singleplayer Redstone world.
How Big of a Grass Platform is Ideal?
The first step to designing this machine was to figure out how far out bone meal usually will grow flowers and tall grass. Here was my little experiment on a normal Superflat world. The center Glowstone is where I was sprinkling the bone meal, and the other ones mark the borders where the plants stop growing at a decent rate.
(Don't mind the chicken. He's just there because he can be. Why not?)
As a side note: I placed the edge Glowstone where I did because, while grass did grow on the borders, it was a very slim chance.
So, after that experiment, I learned that the grass grows in a square that extends 3 blocks North, 4 blocks East, and 5 blocks South and West. That's good, but in reality, the platform would be shifting around. That means that the overall growing radius would be one block wider than the square we have here, whether or not that makes sense.
Getting it to Actually Operate Properly
When building this device, I ran into an issue where only the pistons on the side with the clock were running! For whatever reason, it worked on my world, (I hadn't actually made it full size at the time) but when I built it on Bluestrike, our Survival Server, I had the issue!
Then, when I decided to try making it full-size, it started doing it for whatever reason. I think it's an issue with the Pistons not sensing the Redstone state updates. My fix before was to use monostable piston gates to update the pistons, and make them extend, but I discovered that for some reason, these little repeaters were the reason it worked on the one side! I had it there for timing purposes, but it turns out that you need them to make the pistons update. Once I added it on the other side, it started working. :D
This post is almost done, but wait, it's time for the All-Important, Impromptu Random Bonus Screenshot of the Week!
In today's screenshot, my pet cat on my LP world has teleported into a chest.
My caption: My pet ninja cat is training herself in the arts of wall hacking... Should I be worried?
Okay. What I actually wanted to note was that I didn't test the repeater fix on Multiplayer. I think it'll work fine, but if it doesn't just let me know, and I will come up with a fix!
Alright, so this concludes this week's post. As always, I very much appreciate your feedback, and thanks for stopping by my blog!
I'll see you all next post. Until then!
Subscribe to:
Comments (Atom)
\8D/

My ever-changing Minecraft skin...
Which World is Best to Play On?
My YouTube Channel!
Fire_Cat2000's Blogs
-
Brown Paper Bag Owl Craft - Fire_Cat Here!! And welcome back to another post. Today we will be making... This Cutie!!! This Brown Paperbag Owl craft is easy to make and fun. Let's ...
-
More Food "Monday" # 3 - Pancakes - Fire_Cat Here! And welcome back to More Food Monday. (Wellllll, Tuesday.) On today's menu are... Pancakes!! Let's get started! First step, put togethe...
































Post a Comment